Visualisez les requêtes média Tailwind CSS facilement
TailwindCSS Media Query Visualizer est une extension de navigateur légère et conviviale, conçue pour les développeurs web et les designers qui utilisent Tailwind CSS. Cette extension permet de visualiser, gérer et basculer entre les requêtes média personnalisées de manière fluide, facilitant ainsi la création et les tests de mises en page web réactives. Grâce à ses fonctionnalités, les utilisateurs peuvent s'assurer que leur design est optimal sur tous les appareils et tailles d'écran.
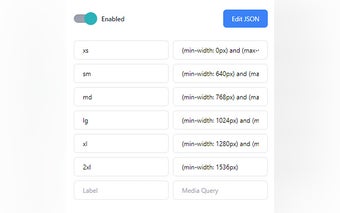
Parmi ses fonctionnalités clés, on trouve la gestion instantanée des requêtes média Tailwind CSS, un aperçu de la mise en page en temps réel, et la possibilité d'activer ou de désactiver l'extension d'un simple clic. De plus, un éditeur JSON intégré permet aux utilisateurs avancés de modifier leurs requêtes média avec précision. Les requêtes sont automatiquement sauvegardées, garantissant un accès facile à leurs paramètres à tout moment.